Si tienes una tienda online gestionada con WooCommerce sabrás que muchos usuarios son reacios a entregar sus datos a una tienda.
Una solución muy popular es usar el login de una red social y si hablamos de redes sociales Facebook es la más popular con más del 90% de usuarios de internet poseedores de una cuenta.
Las ventajas de usar una cuenta de Facebook para loguearse en nuestro WooCommerce son varias. La primera es que el usuario no tiene la necesidad de darnos su email, no tiene que confirmar la recepción del mismo y no tiene que crearse una nueva cuenta.
Está tan popularizado que es raro no encontrarse con un icono de Facebook o Twitter al lado de la casilla de login en la mayoría de sitios web populares.
Así que es muy posible que queramos añadir esa opción en nuestra tienda y porque no, en nuestro WordPress. El problema es que cuando nos ponemos a ello no es tan fácil como instalar un plugin y ya está. Se necesitan ciertas configuraciones que pueden echar para atrás a usuarios menos experimentados.
En este artículo vamos a contar cómo añadir un botón de Facebook de login en nuestro WooCommerce usando la solución que nos propone OneAll Social Login.
Para ello necesitamos tres cosas:
- El plugin Social Login
- Cuenta de Desarrollador de Facebook
- Crear una cuenta en OneAll Social Login
Plugin Social Login

El plugin Social Login podéis descargarlo del repositorio de plugins de WordPress como cualquier otro plugin, pero como hay varias opciones, hay que fijarse en descargar el de Claude Schlesser.
También podéis optar por descargarlo desde aquí y subirlo vía FTP.
Cuenta de Desarrollador de Facebook
Crear una cuenta de desarrollador de Facebook es tan sencillo como tener una cuenta de Facebook.
Lo primero que debemos hacer es ir a https://developers.facebook.com/ y entrar. Nos pedirá nuestra cuenta de Facebook. Después nos pedirá que nos registremos. Es decir, nos pide nuestra cuenta de Facebook para que podamos registrarnos

Una vez confirmemos ya tendremos una cuenta de desarrollador de Facebook.
Crear una cuenta en OneAll Social Login
Tenemos que crear una cuenta en OneAll Social Login para hacer funcionar el plugin. De hecho es lo primero que nos va a pedir el plugin a la hora de configurarlo.
Y por supuesto, podemos crear nuestra cuenta usando una red social… ¡Faltaría más!

Este paso nos lo pide el propio plugin para configurarlo así que no es necesario crear la cuenta antes.
Configurando Social Login para WordPress / WooCommerce
Una vez tengamos el plugin instalado veremos un nuevo menú en la barra lateral llamado Social Login. Si vamos a Setup veremos que nos pide que creemos la cuenta en Oneall.com

Cuando la creemos y entremos tenemos que crear un sitio para configurarlo. Lo que nos pide es que creemos un subdominio, le demos un nombre y que añadamos el dominio donde vamos a usar el plugin.

Una vez la hemos añadido el sitio debemos ir a la sección de Social Networks en menú de la izquierda y seleccionar Facebook.

Nos pide una serie de pasos que debemos realizar en la sección de desarrolladores de Facebook que debemos seguir. Es muy sencillo ya que nos describe los pasos.
- Ir a la Web de desarrollo de Facebook. Puedes hacerlo haciendo click aquí.
- Hacemos click en Crear una nueva aplicación

- En el popup rellenamos las casillas con el nombre a mostrar que no da la guía, un correo electrónico de contacto y elegimos la categoría de Comunicación.

- Hacemos click en Configuración, añadimos plataforma.

- Seleccionamos Sitio Web

- Añadimos la URL que no da oneall.com en su guía que será algo así como http://xxxx.api.oneall.com/
- En Revisión de la aplicación seleccionamos que queremos que nuestra aplicación sea pública. Nos pedirá confirmación.

- Seleccionamos Panel en el menú de la izquierda donde veremos el identificador de la aplicación y la clave secreta de la aplicación. Esta información es la que tenemos que incluir en la página de oneall.com


- Hacer click en Register Application para terminar la configuración.
Ahora volvemos a nuestro WordPress Social Login / Setup y hacemos click en Autodetect API Connection.

En el siguiente recuadro debemos añadir la información de la API que encontraremos en el panel de oneall.com y verificamos.

Luego sólo nos quedará elegir las networks con las que queremos que los usuarios se puedan loguear en nuestro WooCommerce o WordPress y acordarnos de guardar los cambios.

Algunas networks fallan y requieren configuración adicional pero oneall.com se encarga de enviarnos un email cada vez que detecta un fallo con algunas de las opciones de logueo.

El plugin también nos ofrece un widget con lo que podemos poner un login en cualquier sitio de nuestra tienda, como por ejemplo la página de pago.
Y con esto tendremos el acceso con Facebook y otras networks a nuestro WooCommerce y WordPress.
Hostinet SSD Ultrarápidos para tu WooCommerce
En Hostinet trabajamos desde hace más de 15 años con servidores ubicados en España (Madrid).
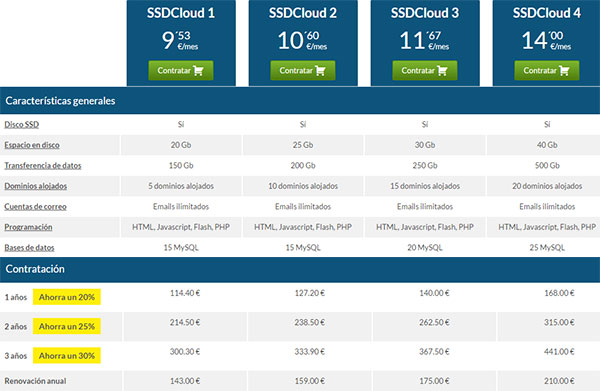
- Disponemos de servidores LAMP (Linux + Apache + MySQL + PHP) con panel de control cPanel incluido bajo estos planes SSD:
Hosting SSD (Básico)
Hosting SSD (Avanzado)
Todos estos planes SSD son ideales para poner en marcha nuestra propia tienda online con el Plugin WooCommerce de WordPress.