La memoria caché es una memoria de acceso rápido que tiene una computadora que guarda temporalmente las últimas informaciones procesadas. Cuando hablamos de cachear una información, nos referimos a introducirla de manera temporal en esta memoria para que a la hora de realizar la carga, el propio ordenador ya sepa de antemano lo que tiene que cargar, por lo que el tiempo se reducirá. Hoy vamos a comprobar cómo configurar el plugin W3 Total Cache para cachear nuestra página y reducir los tiempos de espera de nuestros visitantes.
Para ello, tenemos que tener este plugin instalado. Lo hacemos de la manera habitual: accedemos al backoffice de WordPress, a la sección Plugins > Añadir Nuevo, y lo buscamos en el cuadro de búsqueda. El que hay que instalar es este:

Lo instalamos y lo activamos. Se nos creará una sección en el backoffice que se llama «Performance». Para gestionar las opciones de configuración, accedemos a esta sección, a la pestaña «General Settings».

General Settings
Lo primero que vamos a comprobar es que la pestañita que nos indica «Activar todos los tipos de caché» está desactivada, así como el modo Vista Previa, que es como tienen que estar.

Page Cache:
La siguiente opción es Page Cache. Activando el check ☑ indicamos al plugin que nos cree una página estática por cada página que se carga. Así reducimos el tiempo de carga para los usuarios y además reducimos carga en el servidor, puesto que no lanza consultas para obtener datos. Es recomendable activarlo.

Minify:
Vamos con la siguiente opción, Minify. En esta opción podemos reducir el tamaño de los ficheros CSS, JS, posts, páginas, HTML y RSS. Al activarlo, revisará este tipo de ficheritos y eliminará todo tipo de código innecesario y que reduce tiempo en nuestra web, ya sean espacios en blanco, comentarios,… desde el plugin indican que activando esta funcionalidad se puede aumentar la velocidad de la página hasta un 10%.
Tras muchas pruebas se ha llegado a la conclusión de que es mjor configurarlo de manera Manual.

Hasta aquí son las opciones recomendadas mínimas que se aconsejan a todoas los usuarios excepto si el hosting hace uso de discos SSD, entonces deberías configurar también los próximos 2 pasos siguientes.
Database Cache:
La sección Database Cache es de las más importantes funcionalidades para WordPress, porque lanza una infinidad de consultas a base de datos que aumentan la carga y reducen el tiempo de respuesta. Al activarla se reduce el tiempo de carga del sitio.

Object Cache:
Activando la siguiente opción, Object Cache, conseguimos aumentar el rendimiento de los sitios que utilizan la API de cacheado de objetos.

Hasta aquí la configuración para los hosting que tengan discos SSD, el resto de la opciones son opcionales en cualquier caso.
Browser Cache:
Browser Cache permite al navegador de la persona que nos visita introducir datos de nuestra página en su memoria cache para reducir el tiempo de respuesta de nuestra web.

CDN
La Red de Envío de Contenido o CDN permite alojar los ficheros estáticos con tu proveedor de red de envío de contenido para reducir el tiempo de carga de la página. Esta opción se activará únicamente si vamos a utilizar CND. Dejaremos activada esta opción y en el campo siguiente dejaremos la opción por defecto, a no ser que conozcamos de buena mano el tipo de CDN que queremos utilizar.

Salvamos estas configuraciones. El resto de opciones las mantenemos tal cual vienen por defecto, de momento.
Page Cache Settings
En el menú de la izquierda seleccionamos esta opción, que nos va a brindar más posibilidades de configuración.

Para las configuraciones que indicamos a continuación, tenemos quer tener el Page Cache enabled, es decir, activado. Las siguientes opciones que nos ofrece son las siguientes:
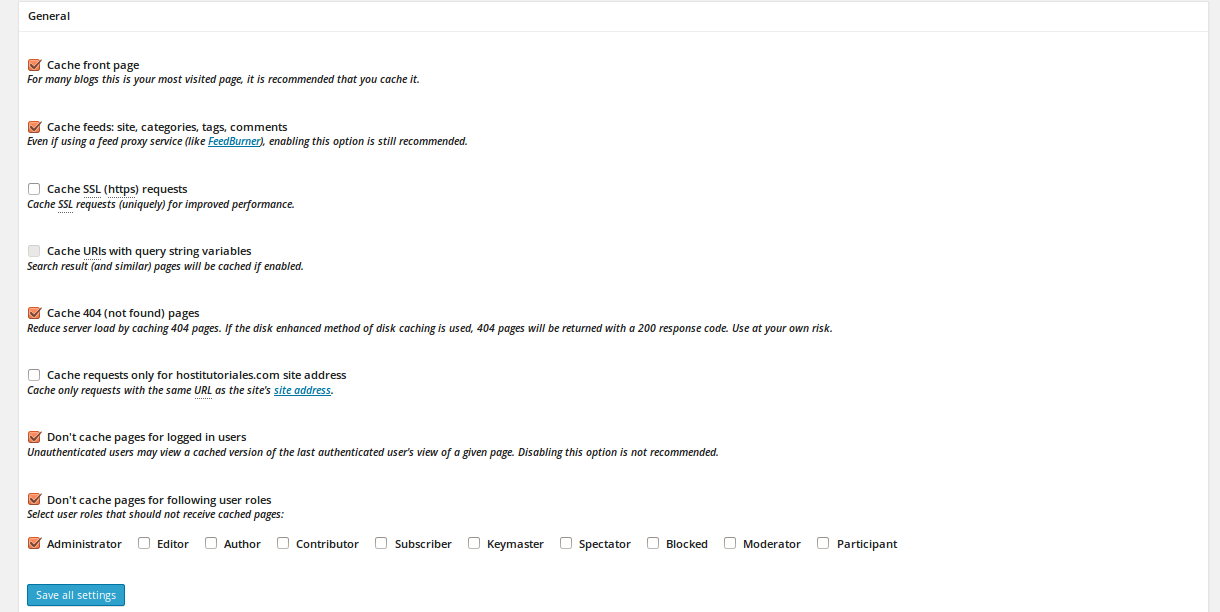
Cache Front Page: esta opción nos permite cachear la página principal, que en muchos sitios es la más visitada.
Cache Feeds: cacheado referente al site, categorías, etiquetas y comentarios.
Cache 404: cachea las páginas de error por defecto. Útil en páginas grandes.
Don’t cache pages for logged in users: los usuarios sin loguear verán la página cacheada. los logueados no.
Don’t cache pages for following user roles: los roles que seleccionemos no tendrán la web cacheada mientras estén logueados. Sólo marcamos al usuario Administrator, que seremos nosotros, para que el resto pueda cachear más fluidamente por la web.
Seguimos avanzando en las opciones, bajamos hasta las Advanced en la que nos interesan las siguientes:
Garbage collection interval: es el tiempo que queremos que duren los datos en la cache. En principio está situado en 3600 segundos, pero podemos aumentarlo/disminuirlo a nuestro gusto.
Never cache the following pages: indicamos que no queremos que cachee las páginas que introducimos en el cuadro. En principio están situadas todas las de la zona admin (wp-*\php) y las index, pero podemos introducir más si así no sinteresa.
Cache exception list: es la lista de páginas que se cachearán a pesar de estar introducidas en la lista anterior.
Minify Settings
Vamos a acceder a la sección de configuración de las opciones de Minify en la pestaña de navegación izquierda para configurar una serie de aspectos que nos pueden interesar.

Desde esta sección podemos seleccionar los tipos de ficheros que necesitamos que se cacheen, así como las opciones adecuadas a cada una de ellas. Podemos dejar activadas las opciones de cacheo de los ficheros CSS y los JS.
Database Cache, Object Cache, Browser Cache…
En estos apartados no necesitamos hacer ningún cambio. Para usuarios avanzados, podríamos indicar las páginas que no queremos cachear, como hemos hecho anteriormente y algún que otro dato más, pero tan solo si sabes realmente lo que estás cambiando y si el cambio es beneficioso para tu web.
CDN Settings
Como hemos comentado anteriormente, tan solo a los usuarios que utilicen un CDN les interesa toquetear en esta sección. Los cambios que implementamos son los siguientes:
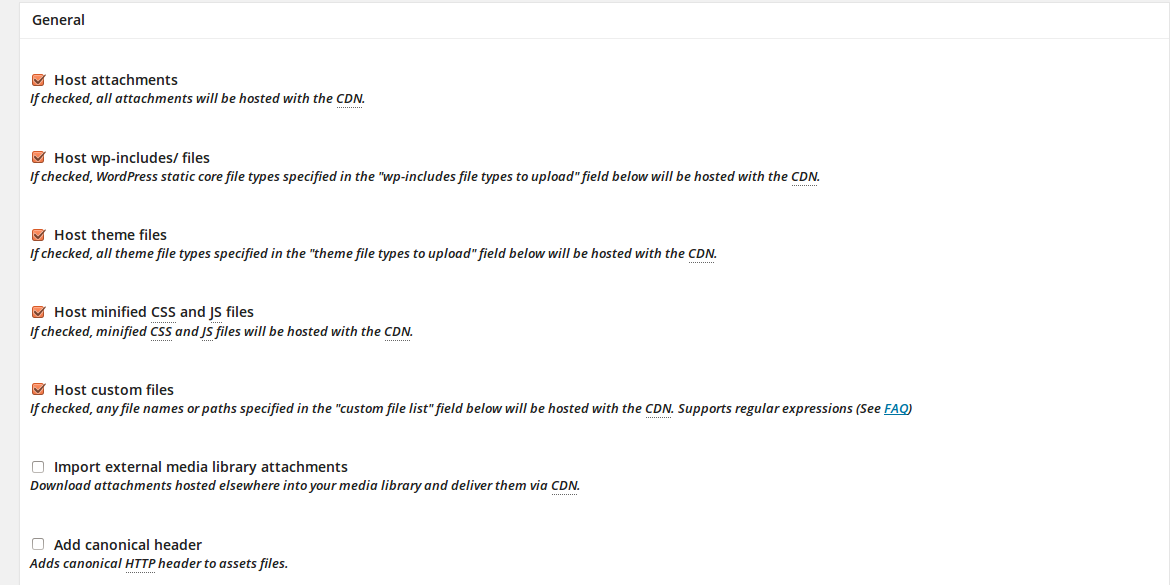
Host attachments: marcando esta opción todos los adjuntos serán servidos desde el servicio CDN que tengamos.
Host wp-includes/ files: esta opción nos sirve para que si nuestras plantillas hacen llamadas a librerías jQuery, nos las sirva desde el servicio CDN que tengamos.
Host themes files: marcando esta opción todos los archivos de nuestros temas/themes serán servidos desde el CDN.
Host minified CSS and JS files: cuando W3 Total Cache comprima estos ficheritos en uno, los servirá desde nuestro CDN.
Host custom files: cualquier tipo de imágenes customizadas u otro conjunto de archivos será posible especificar que se nos sirvan desde el CDN o no.
En principio estos serían todos los cambios que realizaríamos para que mejore la carga de nuestra web. Recordamos lo mismo de siempre: mantén la copia de seguridad previa a la modificación de estos datos para que puedas recuperar tu sitio si algo sale mal, o si te da por probar, que tampoco es malo.. siempre que tengas un backup a mano! 🙂
El Mejor Hosting WordPress
En Hostinet disponemos del mejor Hosting WordPress SSD con una relación calidad precio imbatible, asi como también el mejor soporte técnico para resolverte en tiempo real todos los problemas que te puedan surgir con tu site. Atendemos en Español (de España) en nuestro numero de teléfono fijo. (Sin 902)
En Hostinet trabajamos desde hace más de 15 años con servidores ubicados en España; ofreciendo un precio de calidad, una seguridad impenetrable y una confianza sin igual a todos nuestros clientes.
HOSTINET = SEGURIDAD + CONFIANZA + PRECIO + 15 AÑOS DE EXPERIENCIA